
The Benefits of Core Web Vitals for User Experience and Google Ranking
Having a website that’s both fast and easy to use can really make a difference in attracting and keeping customers. Google’s Core Web Vitals are key to achieving this. These measurements focus on important aspects of user experience, like how quickly your site loads, how interactive it is, and how stable it looks while loading. All of these factors shape how visitors feel about your site and your business as a whole. By prioritizing these elements, you can create a more enjoyable experience for your users, leading to greater satisfaction and loyalty.
What Are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers essential for a healthy user experience. They focus on three main elements:
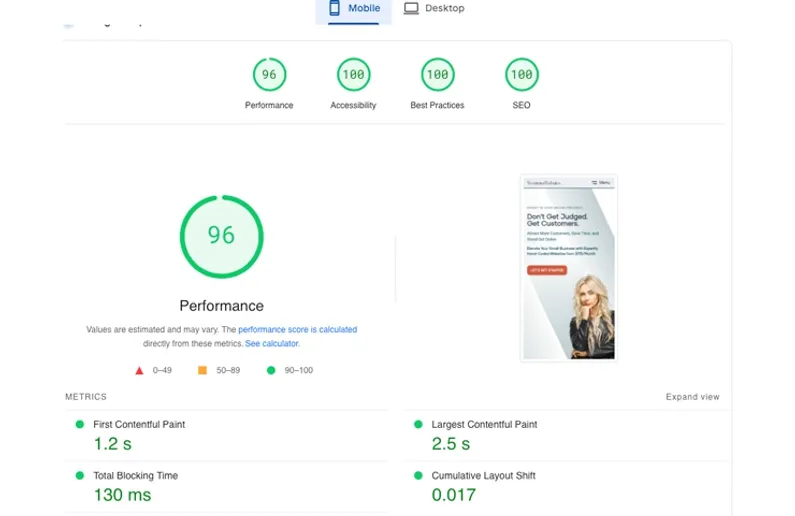
- Largest Contentful Paint (LCP): Measures loading performance. LCP should occur within 2.5 seconds to ensure a smooth user experience.
- First Input Delay (FID): Measures interactivity. A good FID score means users can interact with your site quickly, ideally within 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. This ensures that elements on the page don’t shift unexpectedly, which can lead to a frustrating experience for users.
These three metrics help gauge whether your site provides a smooth, fast, and visually stable experience for users.
Why Do Core Web Vitals Matter?
1. Better User Experience
Core Web Vitals directly impact how visitors perceive your website. A site that loads quickly, responds immediately, and doesn’t frustrate users with shifting elements is more likely to keep users engaged and encourage them to stay longer. This positive experience translates into lower bounce rates and higher conversion rates.
2. Improved Google Rankings
Google has made Core Web Vitals a ranking factor in its search algorithm. Websites that excel in these metrics are more likely to rank higher in search engine results, giving you a competitive edge. By optimizing your Core Web Vitals, you’re not just creating a better experience for users, but also positioning your business for increased organic visibility.
3. Increased Conversion Rates
A seamless and smooth experience leads to increased trust from users, making them more likely to convert. Studies have shown that even a one-second delay in page load time can significantly impact conversion rates. Improving your Core Web Vitals ensures that potential customers can easily navigate your site and complete desired actions, such as making a purchase or filling out a contact form.
How to Optimize Your Core Web Vitals
- Optimize Images: Use next-generation image formats like WebP, compress images, and implement lazy loading to reduce LCP.
- Minimize JavaScript: Reduce the size of JavaScript files and eliminate unused code to improve FID.
- Reserve Space for Elements: Ensure that image and ad containers have allocated space to reduce unexpected layout shifts and improve CLS.
By focusing on these areas, you can create a faster, more reliable website that keeps both users and search engines happy.
Final Thoughts
Core Web Vitals are more than just a technical checklist—they’re an opportunity to improve the user experience, rank higher on Google, and ultimately drive business growth. Investing in optimizing these metrics will pay off by ensuring that your website is not only visible but also enjoyable for your visitors.


